我们先介绍一个命令。
1 | hexo generate |
通过该命令可以生成静态资源。我们发布的其实是这些静态资源,而不是.md文件。
该命令,有一个可选参数--config,用于指定配置文件,默认是_config.yml这个文件,我们可以指定为其他文件。示例代码:
1 | hexo generate --config _config_prd.yml |
这个对于我们区分生产和开发环境的配置,非常有帮助。
发布博客有多种方法,这里介绍三种常见的。
- 通过netlify(zeit)发布
- 通过对象存储发布
- 通过GitHub Pages发布
通过netlify(zeit)发布
netlify与zeit的发布方案相同,netlify是Hexo官方用的。这里以netlify为例子。
其实,在国内,netlify的访问速度远远不如zeit。
Hexo的官网也是通过netlify发布的,通过netlify发布也的确方便。
我们会在官网的最底部看到netlify的log,写着“deploys by netlify”。
push到GitHub
如果想通过netlify发布的话,我们需要把代码commit,然后push到GitHub上。通过VSCODE,点击左侧第三个图标,然后找到··· ,在点击commit、push即可。
配置netlify
关于注册、登录、绑定GitHub账号这些操作都略,根据提示操作即可。我们主要讲一下发布的步骤。
- 在登录之后,会看到
New site from Git,点击 - 然后点击
Github,找到我们博客的仓库,点击。 - 配置
Branch to deploy,Build command,Publish directory- 如果没有做关于Git分支的特殊操作的话,一般
Branch to deploy用内置的master Build command填hexo generatePublish directory填public
- 如果没有做关于Git分支的特殊操作的话,一般
- 上述都配置好了后,点击
Deploy site
特别注意
根据上述操作可能会报错,原因是netlify默认在根目录执行hexo generate,如果我们的博客在根目录的下级目录,例如在blog目录下,会报错。解决方案为把blog文件下的内容移动到根目录下,然后重新commit、push,重新发布即可。
因为网络环境的原因,netlify在国内访问很慢,大家可以考虑zeit,使用方法几乎一致。
配置独立域名
在部署完毕之后,会给出一个非常奇怪的网址,该网址便是我们的博客的地址。如果大家有自己的域名的话,可以点击Domain settings,根据提示进行配置。不在这里赘述。
关于如何申请域名,也不在这里赘述。
通过对象存储发布
我们这里分别以七牛云对象存储和阿里云对象存储为例。
- 我们以七牛云对象存储为例,介绍原理
- 我们以阿里云对象存储为例,介绍进阶
七牛云对象存储
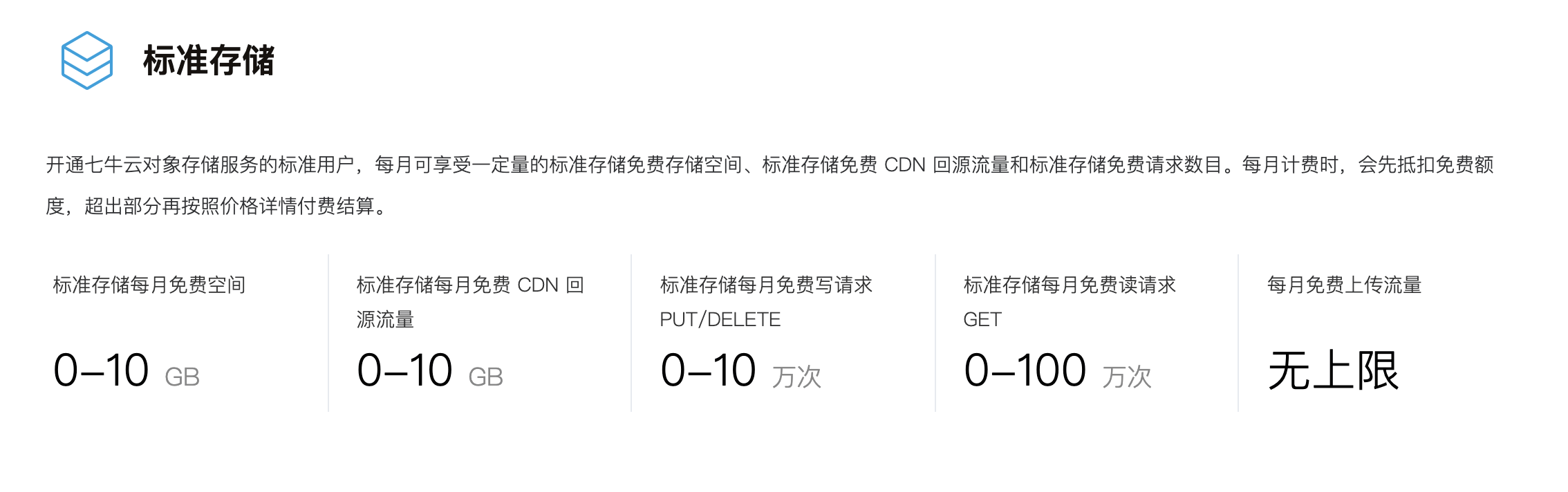
七牛云的价格的确是优惠。如下

关于七牛云对象存储的操作,根据提示操作即可,注意需要配置该bucket为公共读。
主要几点有:
- 上传的内容是通过
hexo g命令所的到的public文件夹中的内容。 - 通过网页,只能一个一个文件上传。七牛云官方提供了一个批量上传的工具。参考下面的地址
https://developer.qiniu.com/kodo/kb/1374/batch-upload-and-file-upload-more-resources
- 通过七牛云,同样可以绑定独立域名。绑定域名之后,建议把此处打开。

所以
原理只不过是把静态文件,放在对象存储上,然后静态文件需要允许公共读。如此便发布完成。
阿里云对象存储
与七牛云相同,阿里云的操作也不过是静态资源放在对象存储上,并配置公共读。
这里我们介绍一种更简单的发布方法。
1 | hexo deploy |
- 安装部署所用的工具包,命令为
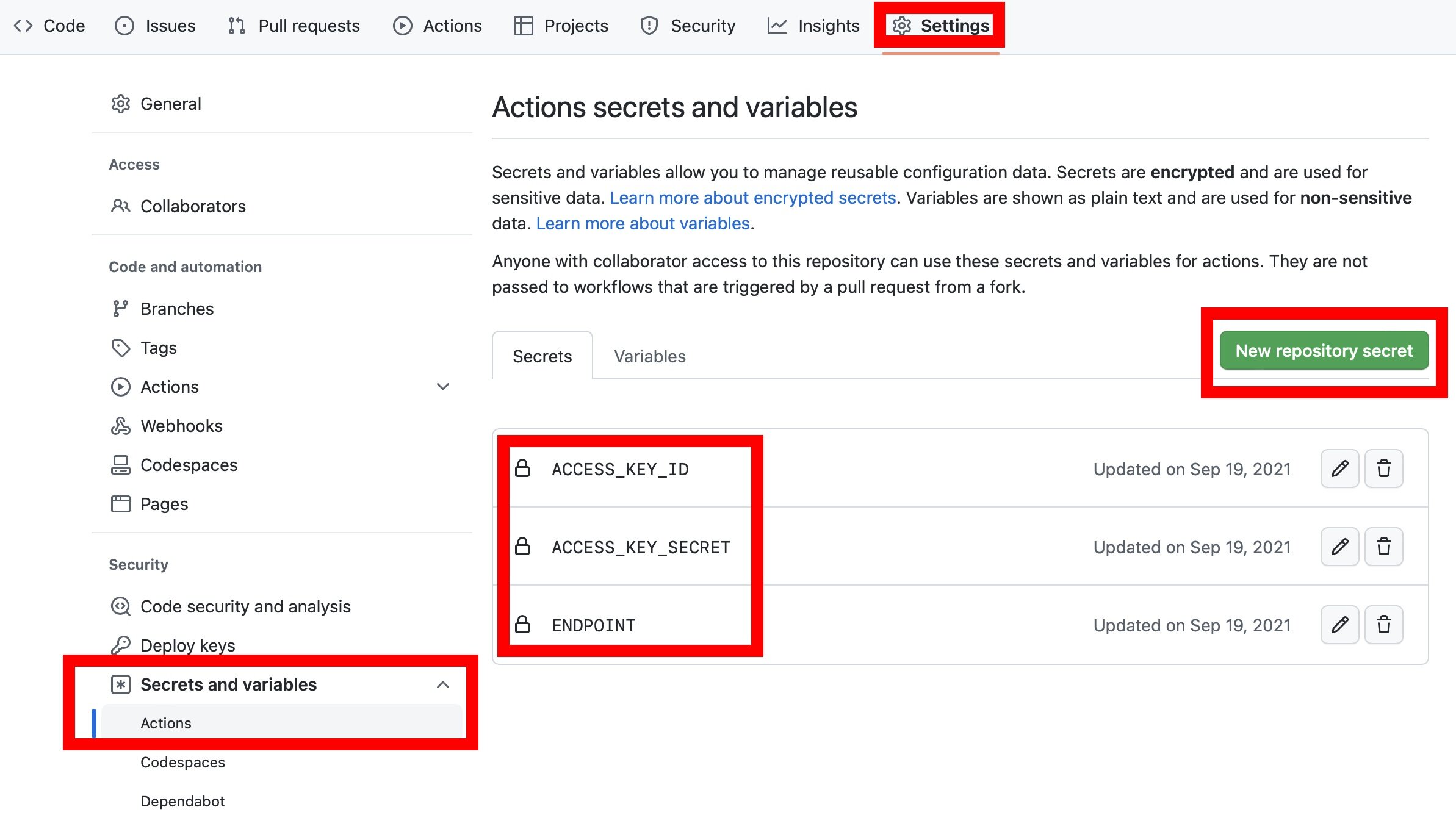
npm install hexo-deployer-ali-oss --save - 配置Hexo的_config.yml
1
2
3
4
5
6deploy:
type: ali-oss
region: <region>
accessKeyId: <accessKeyId>
accessKeySecret: <accessKeySecret>
bucket: <bucket>- type 填
ali-oss - region 填oss所在区域的region号。
具体可以根据这里查询:https://help.aliyun.com/document_detail/31837.html - accessKeyId、accessKeySecret填对应的数据,网页左上角个人中心处可查
- bucket 填我们配置的bucket名称
- type 填
- 敲入命令。
hexo deploy
通过GitHub Pages发布
GitHub Pages,顾名思义,是隶属于GitHub的。接下来我们介绍通过GitHub Pages发布的步骤。
- 我们需要一个格式为<用户名> + github.io的仓库。例如kakawanyifan.github.io。必须是这个格式的,稍后会讲原因。
- 我们把通过
hexo g命令所得到public文件夹内的内容,git push到仓库中 - 在GitHub的仓库页面中,点击setting,下滑找到GitHub Pages,应该会看到已经发布成功的提示。我们也可以通过这个页面配置独立的域名。
- 特别的,仓库名必须为<用户名> + github.io这个格式,否则会导致发布的内容没有样式。
- 我们以仓库名temp为例,当仓库名为temp的时候,博客的地址只能为
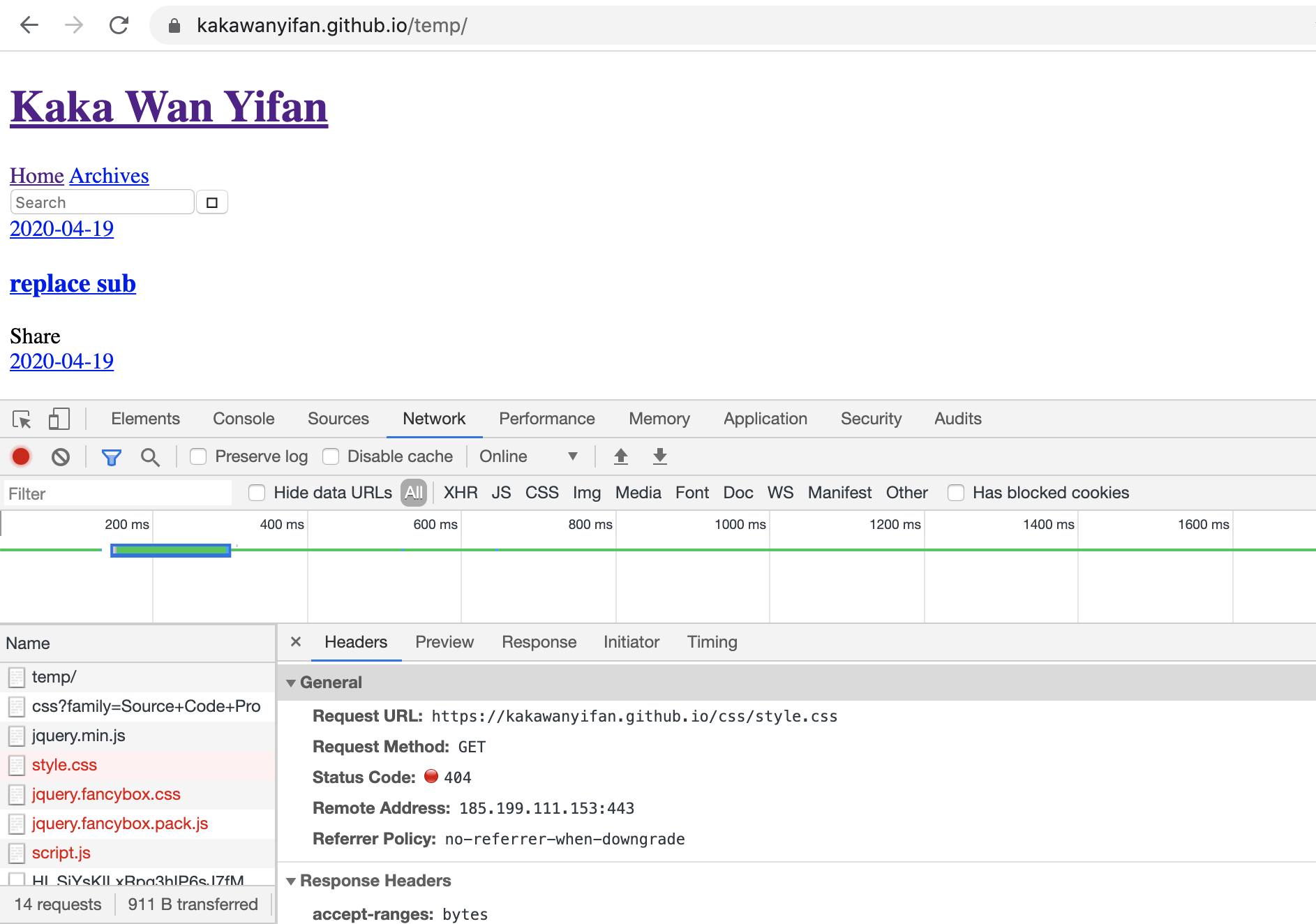
kakawanyifan.github.io/temp/。 - 但是页面上包括css和js的地址都是temp的,例如
style.css的地址为kakawanyifan.github.io/css/style.css,实际上它们的地址是kakawanyifan.github.io/temp/css/style.css。 - 如图所示

- 我们以仓库名temp为例,当仓库名为temp的时候,博客的地址只能为
三种方法的比较
我们主要比较一下访问速度。
- 通过
对象存储,特别是国内厂商的对象存储,速度是最快的。 - 其次是
netlify(zeit),该方法主要受限于服务器都在海外 - 最慢的是
github.io,主要受限于国内网络环境的原因,不是很流畅稳定。 - 特别注意: 该比较仅基于现在的方案,实际上,上述方案都有优化空间。
- 比如,通过netlify部署博客的话,可以采用两套CDN。一般资源用netlify的CDN,但是对于图片,采用七牛云的对象存储和CDN。这是一种提高访问速度的方法。
- 而且在不同的网络环境下,上述方案的可能会存在一定的差异。具体大家可以用工具进行测速。
站长之家测速:http://ping.chinaz.com/
更多
关于更多的Hexo命令,大家可以参考Hexo官方提供的文档。
至此,我们完成了这些。
- 准备环境
- 准备工具
- 新建博客
- 发布博客
但是,这个博客可能依旧不够漂亮,功能也不强大。所以这就需要进入我们下一部分的内容。
进阶操作