什么是Auto.js
根据Auto.js官方的描述: 不需要Root权限的JavaScript自动化软件
Auto.js是基于安卓的无障碍服务接口实现的,所以,Auto.js不支持安卓之外的任何系统。
因为,Auto.js被黑灰产滥用,官方已经下架了。
官网:https://pro.autojs.org

但是有继承Auto.js的开源项目AutoX.js,官方文档:http://doc.autoxjs.com
官方文档已经非常详细了,本文做一些简单的补充。
各个版本的区别
Auto.js主要有三个版本:
4.1.17.0.0 Pro
在打包方面等进行优化。8.0.0 Pro
增加了合规相关限制,屏蔽了一些APP。AutoX.js
原本的Auto.js已经被下架了,AutoX.js是基于4.1.1版本。
本文会基于AutoX.js进行讨论。
环境搭建
AutoX.js.apk
在AutoX.js的官方文档即可找到下载地址
https://github.com/kkevsekk1/AutoX/releases

下载之后,和我们安装一般的apk没有区别。
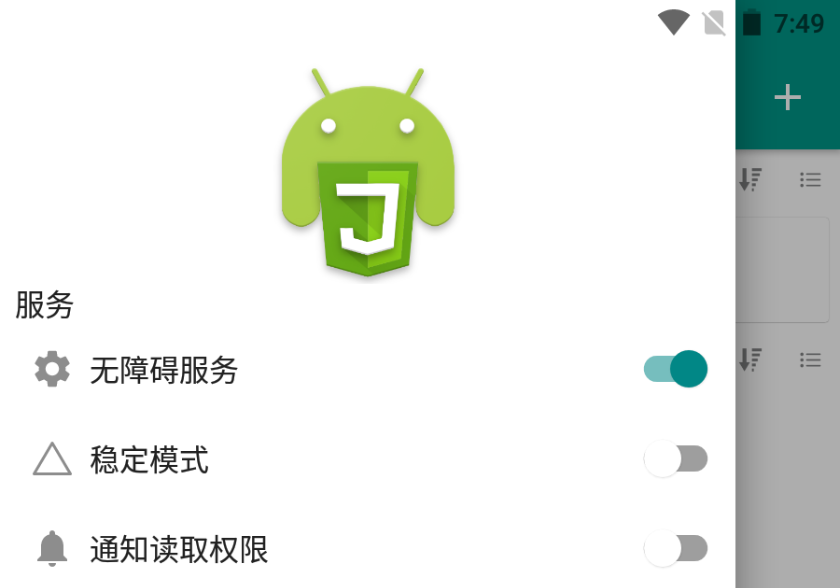
安装之后,需要开启无障碍服务。

Auto.js-Autox.js-VSCodeExt
安装VSCODE下的一个插件,Auto.js-Autox.js-VSCodeExt。
安装完成后,连接步骤如下:
- 在电脑端VSCODE启动服务
开启服务(Start Server)。
服务启动后,会在右下角看到服务地址。

- 在手机端的Auto.js.apk,连接电脑。

- 在电脑端编辑命令
toast('hello world')。 - 在手机端会看到弹窗
hello world。

- 然后我们可以在电脑端关闭服务
停止服务(Stop Server)。
基于控件操作
Auto.js中一种常见的操作方法,是基于控件操作。
本文在官方文档的基础上补充两点:
- 获取控件信息
- 注意父子控件
获取控件信息
在手机端进行操作:
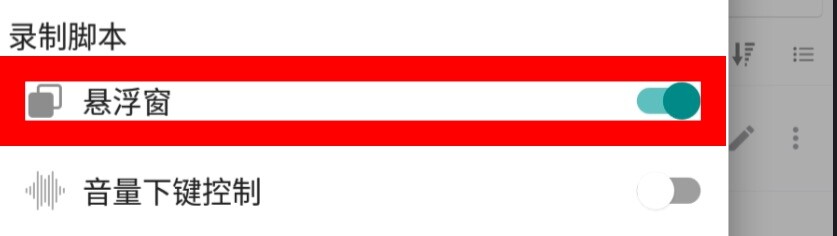
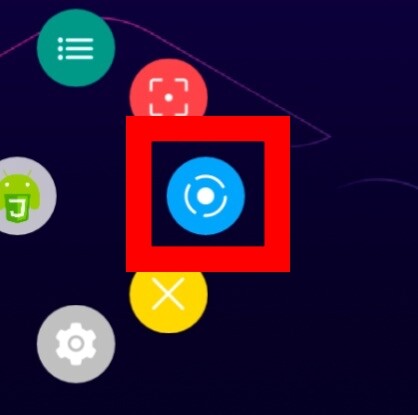
- 打开悬浮窗

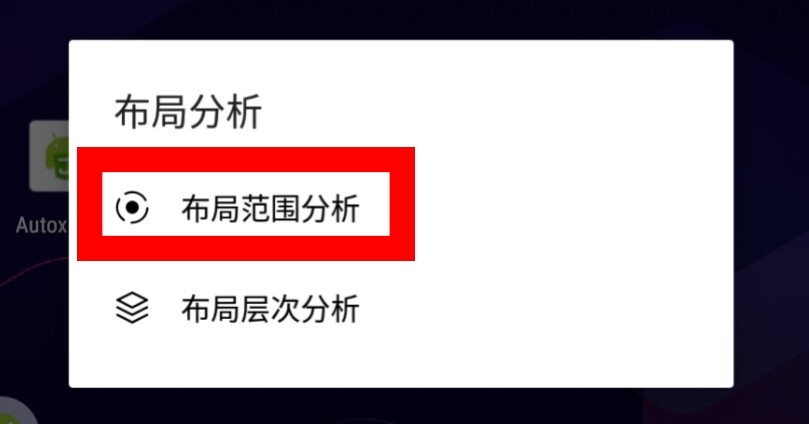
- 点击布局分析

- 选择布局范围分析

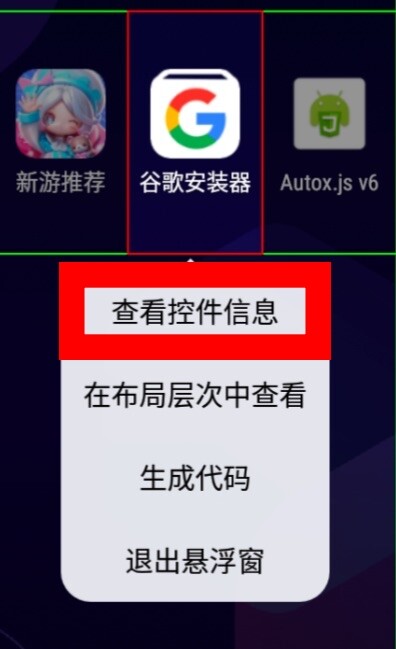
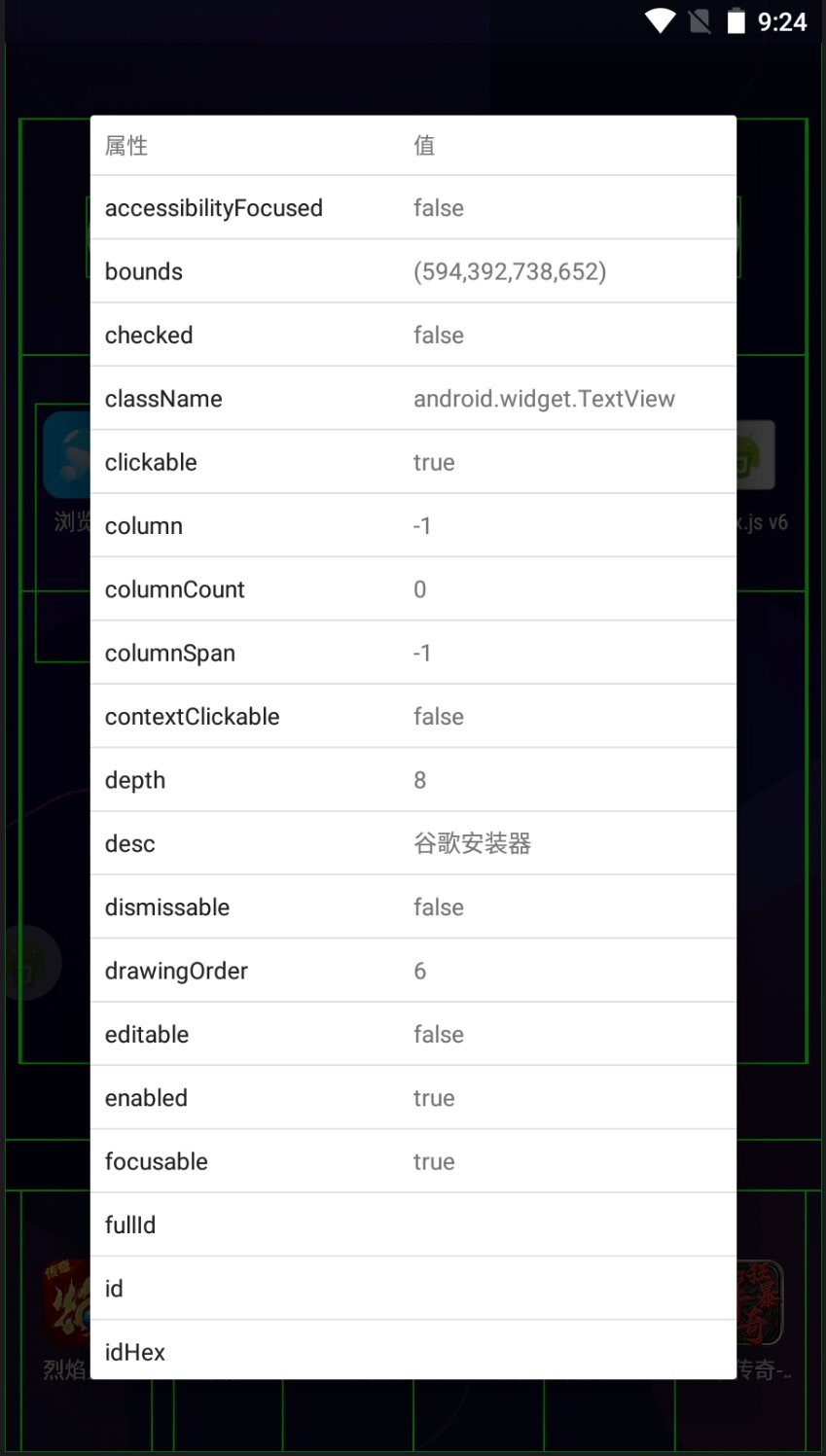
- 查看控件信息

- 然后我们可以看到相关控件的信息

注意父子控件
有时候我们发现如下的命令,可能没有反应。
1 | text("发现").findOne().click() |
可能是因为当前控件不可被点击,当前控件的父控件可被点击,可以修改代码如下:
1 | text("发现").findOne().click() |
通过log(【控件】)可以打印控件信息,包括clickable属性的信息。
通过上文的布局层次分析可以查看父子控件关系。
录制脚本
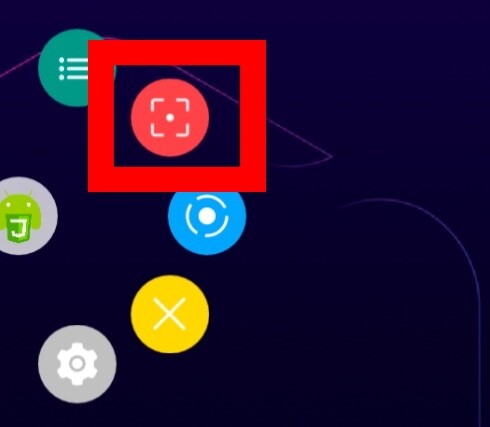
点击如下的按钮,开始录制脚本。
需要注意的是,录制脚本需要有root权限。

颜色相似
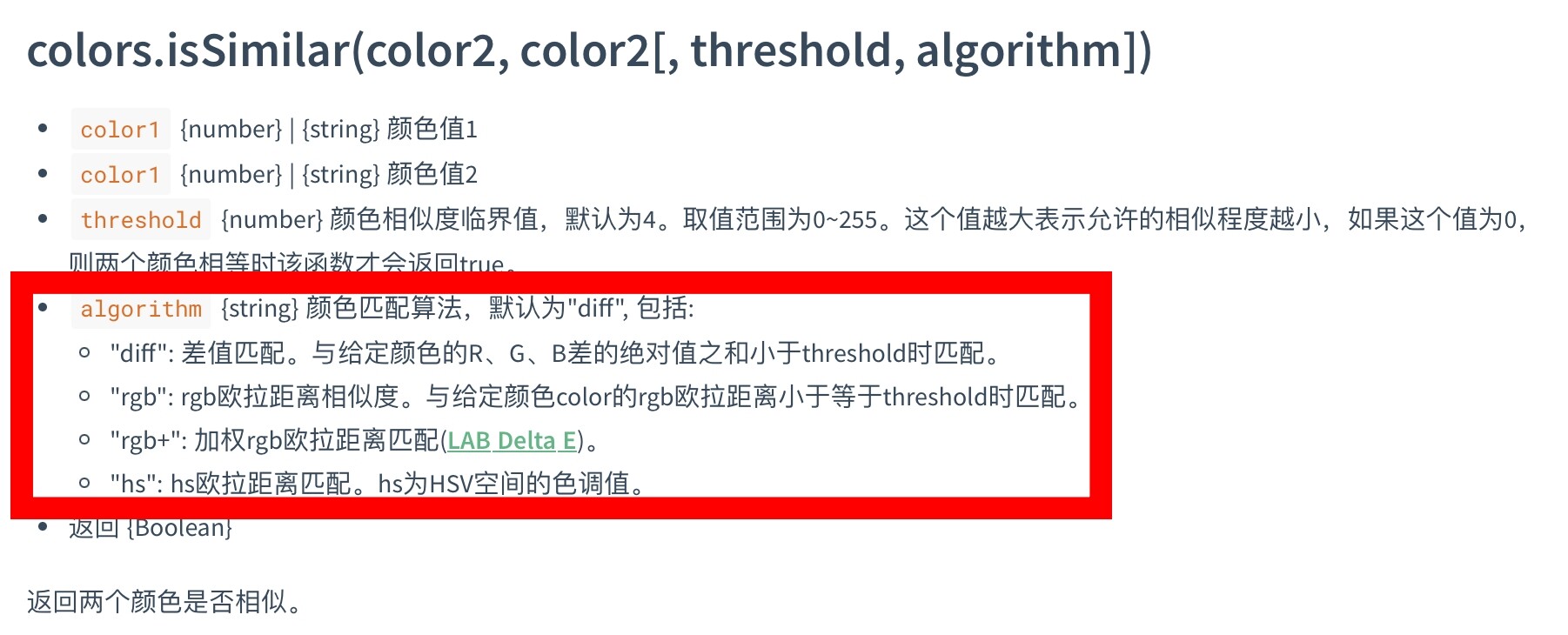
最后一个话题,在Auto.js中,找图找色相关的方法,有一个判断颜色相似性的方法colors.isSimilar()

我们看到,三个算法都是基于欧拉距离(欧氏距离)。
在《经典机器学习及其Python实现:6.kNN》中,我们比较过欧氏距离和余弦距离在颜色的应用。
本博客所有文章版权为文章作者所有,未经书面许可,任何机构和个人不得以任何形式转载、摘编或复制。
留言板